内容摘要:

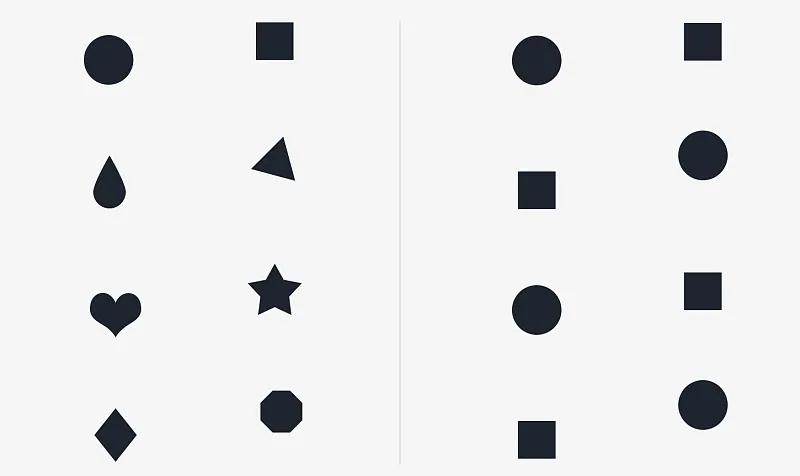
左侧的感觉是混乱的,容易使观众有跳跃感,右侧同样是不均匀的,但都用左边对齐的规律排得很好。

2.关联性原则

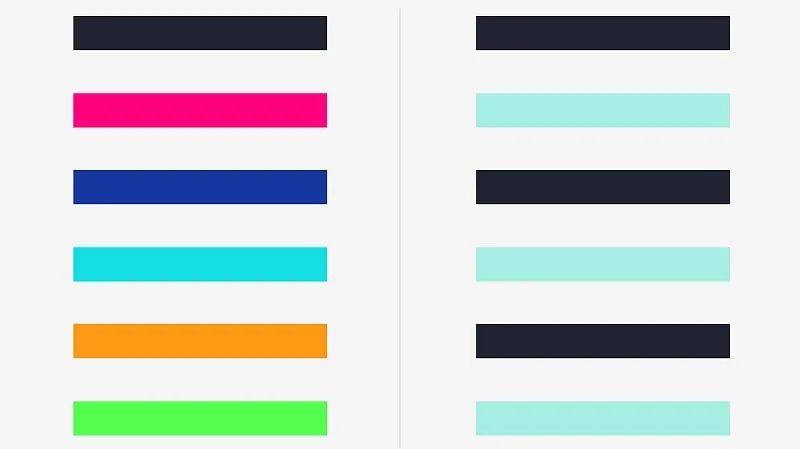
设计中的视觉元素也可以通过颜色关联来形成良好的关联效果:

颜色的多样性带来了视觉上的不一致性,应该使用不超过三种颜色并保持一致的饱和度和亮度。任何元素的完全独立性都可能导致视觉混乱。尝试使用隐藏法来约束视觉元素,最后在各个元素之间形成视觉链。
颜色关联的目的是为了使元素彼此相关并形成关联的视觉效果。

这种图形让人感觉非常舒适而且不凌乱。其中一个原因是整体视觉元素呼应得非常好。图片与插画元素一样,视觉形式在每个地方都能产生良好的关联效果。图片的色调基本相同,每个元素都有规律的放着,所以整体感觉非常舒适,不凌乱。
3.重心原则
在设计中,如果重心不稳,会造成人们在视觉上的不平衡感,给人一种不稳定的感觉。这样的图片虽然不会绝对造成视觉混乱,甚至有些设计会通过故意改变画面的重心来寻求视觉差异,但是我们还是应该在设计之初考虑重心问题。颜色也可以在重心中起到很关键的作用。许多优秀的海报都有着流畅的构图,例如:

结论
当图片出现凌乱的视觉效果时,你可以通过以上三个原则来寻找问题的根源,并把这三个原则灵活地运用在平面设计中。
如有侵权,请联系删除。
口腔诊所拓客咨询
Franchise application