工业路由器
重复、对比、对齐以及亲密性是版式设计中的四大原则,各种排版形式与规则都是基于这四大原则衍生而来,而掌握这些具有指导性的设计原则,能够帮助我们在短时间内,更快更好地达成设计目标。本篇给大家讲解四大原则之对齐原则。什么是对齐原则
对齐原则是指:「任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系」。
在四大原则中,对齐应当是最容易理解的了,因为在我们的生活中对齐几乎就是无处不在。
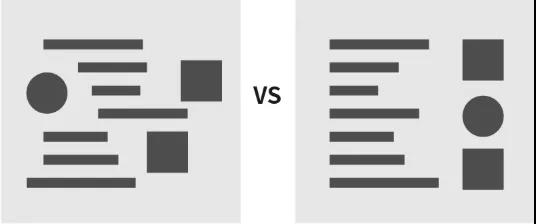
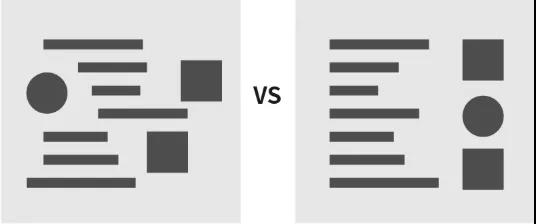
不管什么样的环境,只要有各种各样的事物存在,它就需要一个秩序,人类的环境如此,设计元素的环境照样如此。左下图设计元素参差不齐,画面显得杂乱无章,没有美感,影响阅读;而右下图运用合理的对齐可以带来秩序感,看起来更加严谨、专业,信息传达效果更好。

为什么要对齐?不仅仅是对用户视觉浏览习惯的考量,还是对页面中信息组织的考量。一方面利用对齐,符合用户的视觉惯性,降低用户阅读负担;另一方面利用不同的对齐形式,能有效组织信息,让页面规整有序、严谨美观。
对齐的类型
我们常用的对齐有左对齐、右对齐、居中对齐,这三类是我们使用最多的;不经常使用的有顶端对齐、底端对齐、两端对齐。
由于我们的阅读顺序大多是从左往右,所以左对齐是阅读效率最高的对齐方式,也成为了排版中最常见的一种对齐方式。

2. 右对齐
右对齐的编排方式与人的视线移动方向相反,而且每一行起始部分的不规则增加了阅读的时间和精力,这种格式只适用于少量的文字。

右对齐使用的频率不太高,往往会与图形、照片建立某种视觉联系,获得排版上的平衡。使用右对齐会给人一种人为干预的感觉,因此这种对齐方式会显得比较个性。
3. 居中对齐
多用于居中对称式的版面,给人庄重、肃穆、经典的感觉。

对齐的优点
所有元素都紧贴着一边,比如左对齐,引导人眼从左向右看。当这些混乱元素被对齐之后,通过隐藏的对齐线无形中将它们分成了不同的组,虽然物理上它们之间还是分开的,但是你肯定会认为它们之间是有联系的,在视觉上它们形成了一个单元。通过对齐将元素统一规律摆放后,就消除了多余的干扰,画面变得整洁、简单。看起来更加的有条理性。无序混乱会让人不适,进而产生不安全感,合理的对齐方式可以使文字、图片成型,会给人整齐统一的感受。
视觉规范最基础的要求就是:整齐、规范、有条理。大多数情况下,设计做得不美观,很大的原因就是在排版方面过于随意,尤其是很难或者没有意识做到对齐。
无论版面的信息多少、位置如何变化,只要遵循对齐原则,保证元素间的对齐关系,就能够使版面统一、简洁、更有条理,还可以引导视觉流向,有助于信息更好传达,当然也更美观。在进行设计时必须先掌握最基本的程序化的美,才可以升华到最「随意」的原始美。
如有侵权,请联系删除。